画像生成AIツールとどう付き合うべきか?
Adobe Fireflyを使ってみた
こんにちは、はるなです。
生成系AIサービス、どんどん増えてきていますね。過去のニュースレターでもCraftのAIアシスタントや、CanvaのText to Imageなどを紹介しています。
先日Adobeの「Adobe Firefly」のベータ版が使えるようになったので試してみました。Adobe Fireflyは3月21日にAdobeが公開したジェネレーティブAIです。
今日は「Adobe Firefly」について紹介します。
📢 お知らせ
📅4月のiPadセミナーは4月23日(日)の21:30から、情報整理と表現「1枚にまとめる技術」についてを開催予定です。
Adobe Firefly
Adobe Fireflyは3月21日にAdobeが公開したジェネレーティブAIです。
Adobe Fireflyは現在ベータ版のため、Webブラウザでの提供。将来的にはPhotoshopやIllustratorといったアプリの中で使用できる機能になる予定です。
iPad版のアプリで使えるのかはわかりませんが、クリエイティブ業務の強力なツールの1つになることは間違いありません。
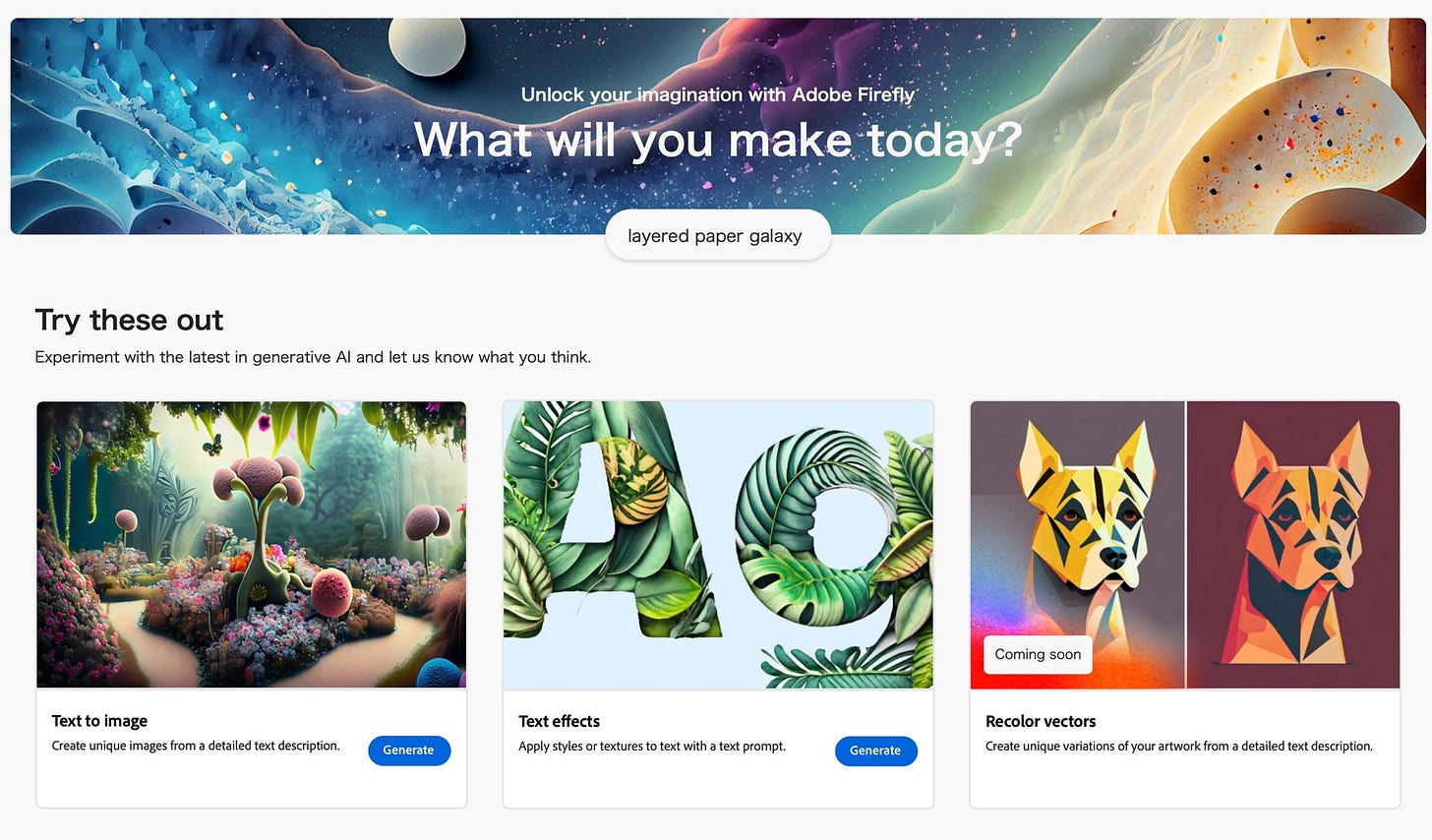
現在使用できるのは、テキストから画像を生成する「Text to Image」と任意のテキストに画像やテクスチャをミックスする「Text effects」の2種類です。
今後、ベクターデータのカラーバリエーションを生成する「Recolor vectors」、簡単なラフスケッチからイメージを生成する「Sketch to image」、テキストからPhotoshopやAdobe Fresco用のブラシを生成する「Text to brush」など10以上の機能が追加予定となっています。
Adobe FireflyのText to Image
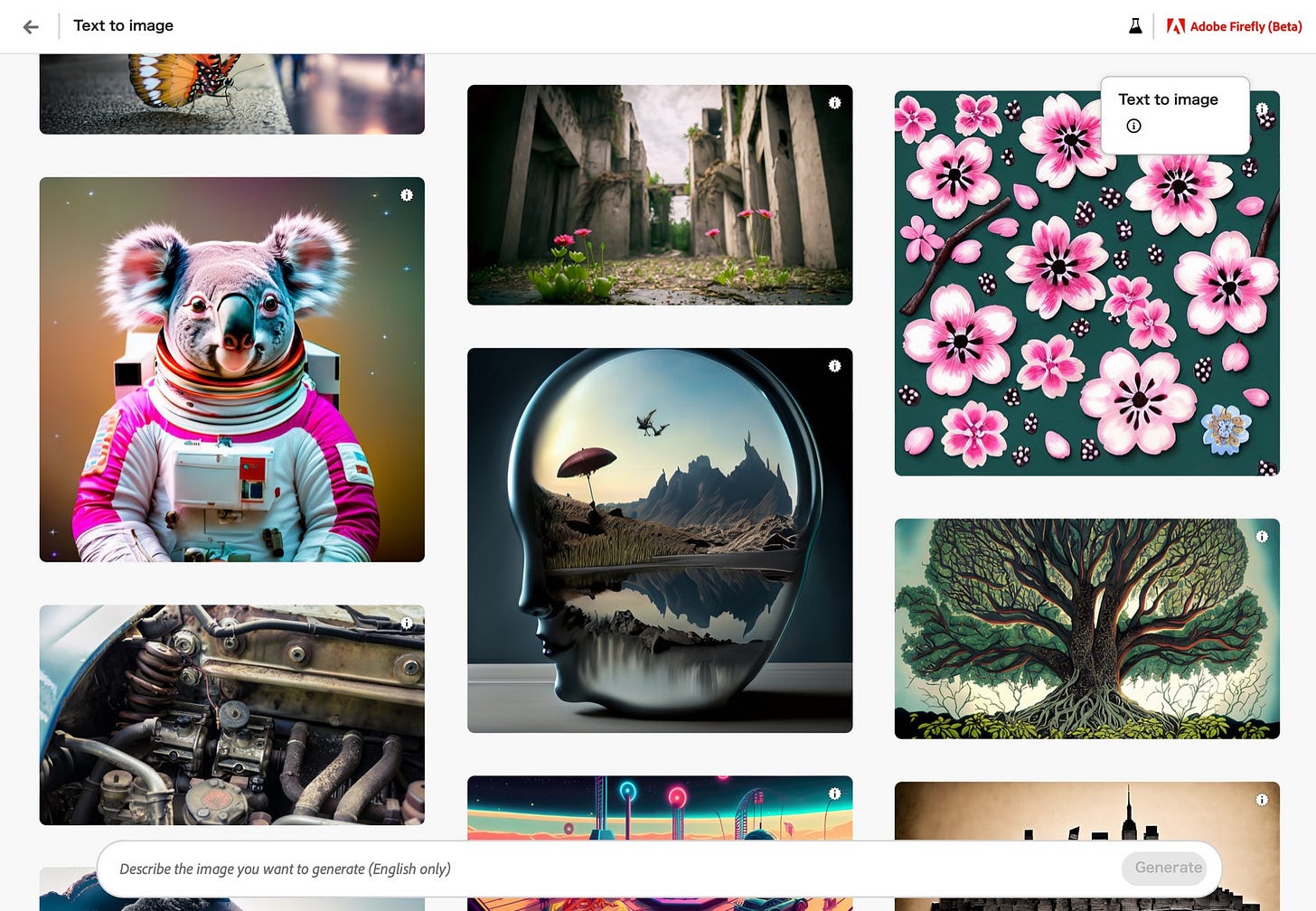
Adobe FireflyのText to Imageは、日本語非対応なので英語でプロンプトを書く必要があります。ですが、サンプル作品があらかじめたくさん並んでいて、そこから編集ができるのでプロンプト作成に不慣れな人にもわかりやすいです。
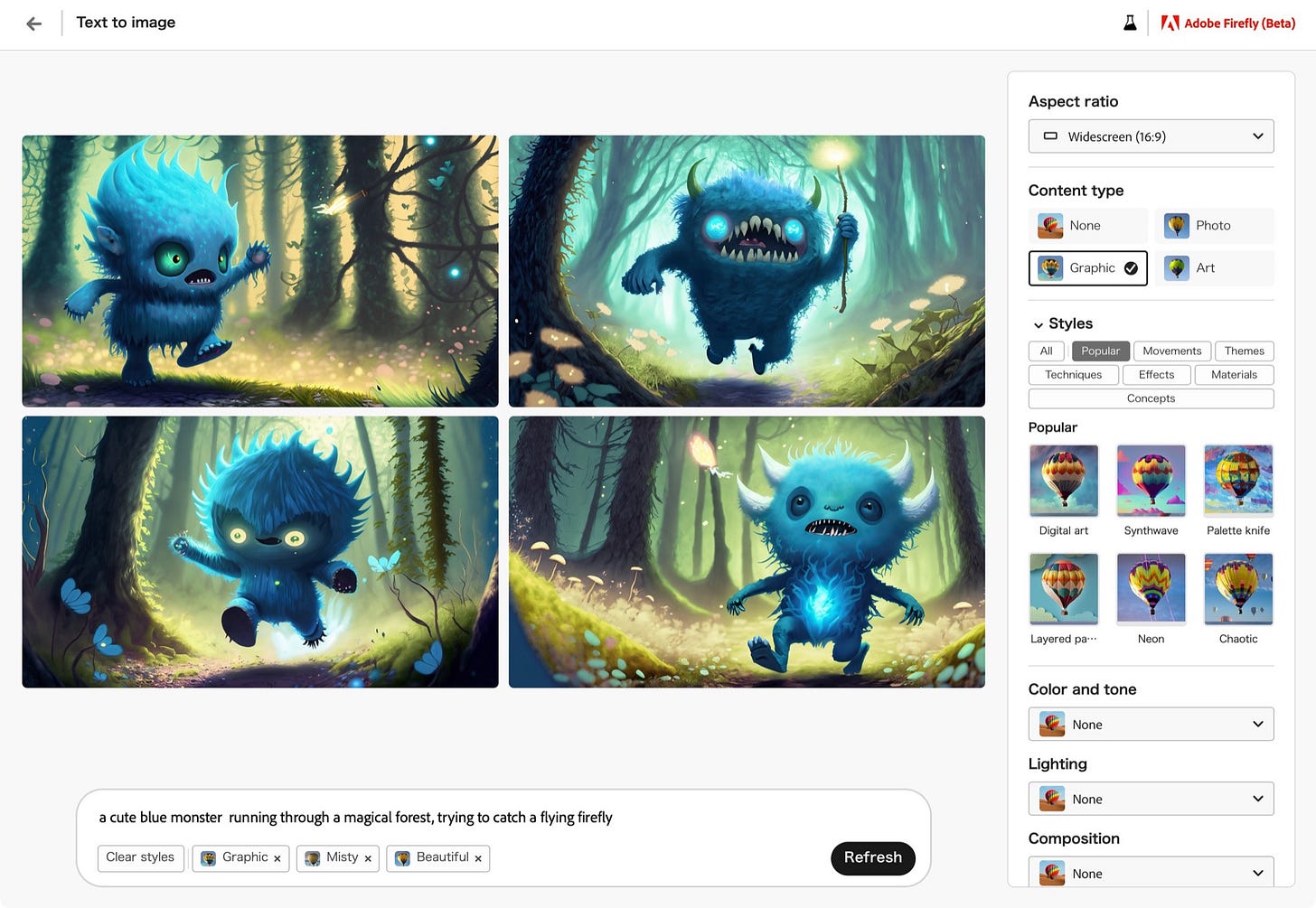
また、ジェネレーター画面にはスタイルなどを調整できるパネルがあるので、自分の好みのタッチや質感に変更しやすい仕様です。
画像生成にかかる時間も早い方(30秒程度)だと思います。
上記のプロンプトから、スタイル変更だけでバリエーション作成が簡単にできました。(マテリアルをFurに変更)
テーマをローポリに変更するとアニメイラスト風に。
ムーブメントからスチームパンクを選択すると、よりリアルなモンスターになります。
パネルからクリックするだけで好みのスタイルに寄せることができるので、プロンプトだけで指示するよりも早く自分のイメージに近づけることが可能です。
画像生成AIツールとどう付き合うべきか?
自分で0から描く場合、当たり前のことですが自分の表現できる範囲でしか描くことができません。リアルな質感を表現したいと思っていたとしても、自分にそのスキルがなければ表現することはできません。
私が「青い毛のふさふさモンスター」を描くとこうなります。
ただ絵を描くだけなら、自分の好きなものを好きなように描くだけでOKです。ですが絵を使って何かを表現するのであれば目的に合わせた画風やバリエーションが必要になることもあります。
もちろんこの画風自体は気に入っています。でもこの可愛い感じがマッチする場合もあれば、もっとリアル系の表現が必要な場合だってあるんです。
今までなら、自分の表現できる範囲にないものを求められた時、最初から依頼を断ってしまうか、部分的に外注するかでした。
画像生成AIがより進化し、自分の表現できる範囲外のものを作成する手助けをしてくれるのであれば、制作や表現の幅は今よりもぐんと広がるはずです。自分にない表現でも画像生成AIというツールを使えば、思い描いていたものが短時間で形にできるからです。
逆に言えば、見た目の美しい絵だけならもう誰でも手軽に生成できるようになってしまったので、今まで以上に「何を表現したいのか?」をちゃんと自分自身で考えることが重要になってくるとも言えます。
画像生成AIによってクリエイティブ職が全てなくなるとは思いませんが、制作過程の中身に「思考」がなく、全て「作業」であったとしたら、その仕事は画像生成AIに置き換わってしまう可能性が高いかもしれません。
ということで今日は「Adobe Fireflyを使ってみたよ」というお話でした。










いつも楽しみにしています。「生成AIとどう向かうか」というテーマに関する(あるていど知っている)デザイナーの方の意見というのは、ネットニュースなどにはすでにいろいろ流れているのかもしれませんが、私には大変参考になります。ただ、iPadに関するニュースレターのコンテンツとして適切なのかどうかはちょっと私には自信がありませんが💦